
Code Snippets
This is a CRUD (create, read, update, delete) app that I built in order to save quick notes with markdown.
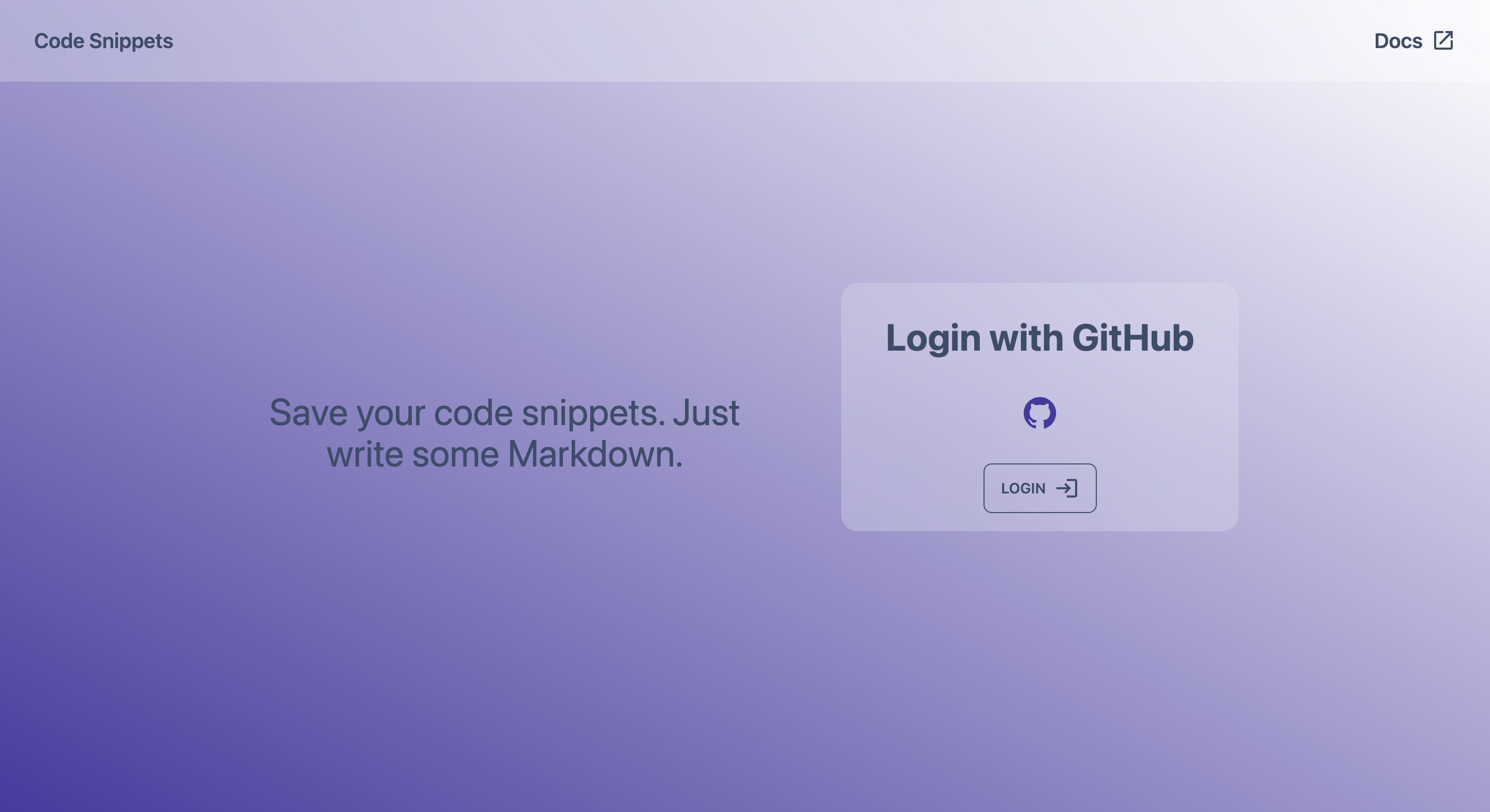
Login Page
This is the login page of the app, for this project I wanted to learn NextAUTH so that’s what I’m using here. I chose to use the GitHub provider. The styling for this app is the product of me playing around with gradients and blurs.

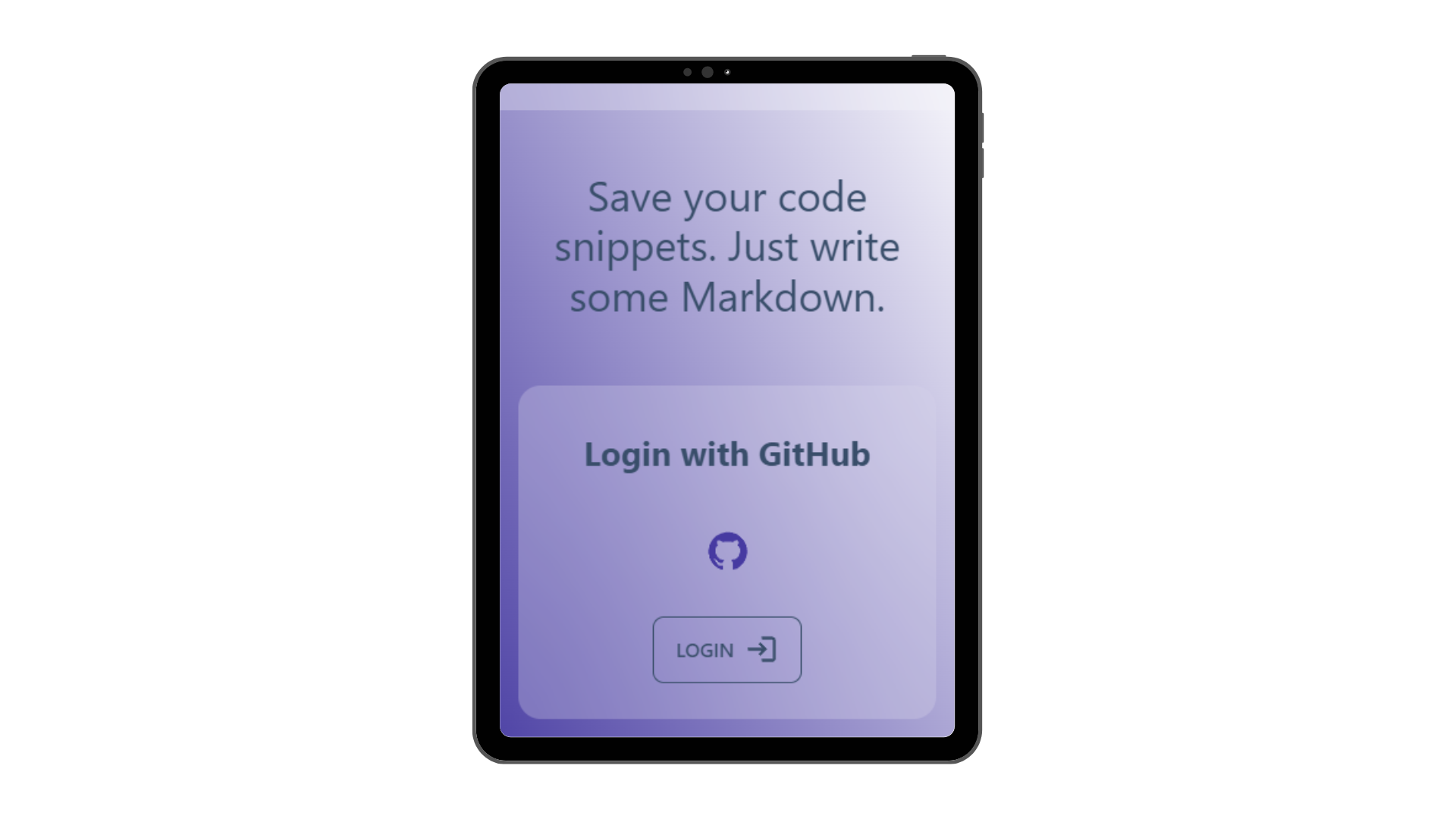
Mobile Login
Code Snippets is better suited for desktop screens, as that’s where most programming happens. However, I always keep mobile responsiveness in mind, so it is compatible. Here’s what it looks like.

Main Page

Writing A Snippet

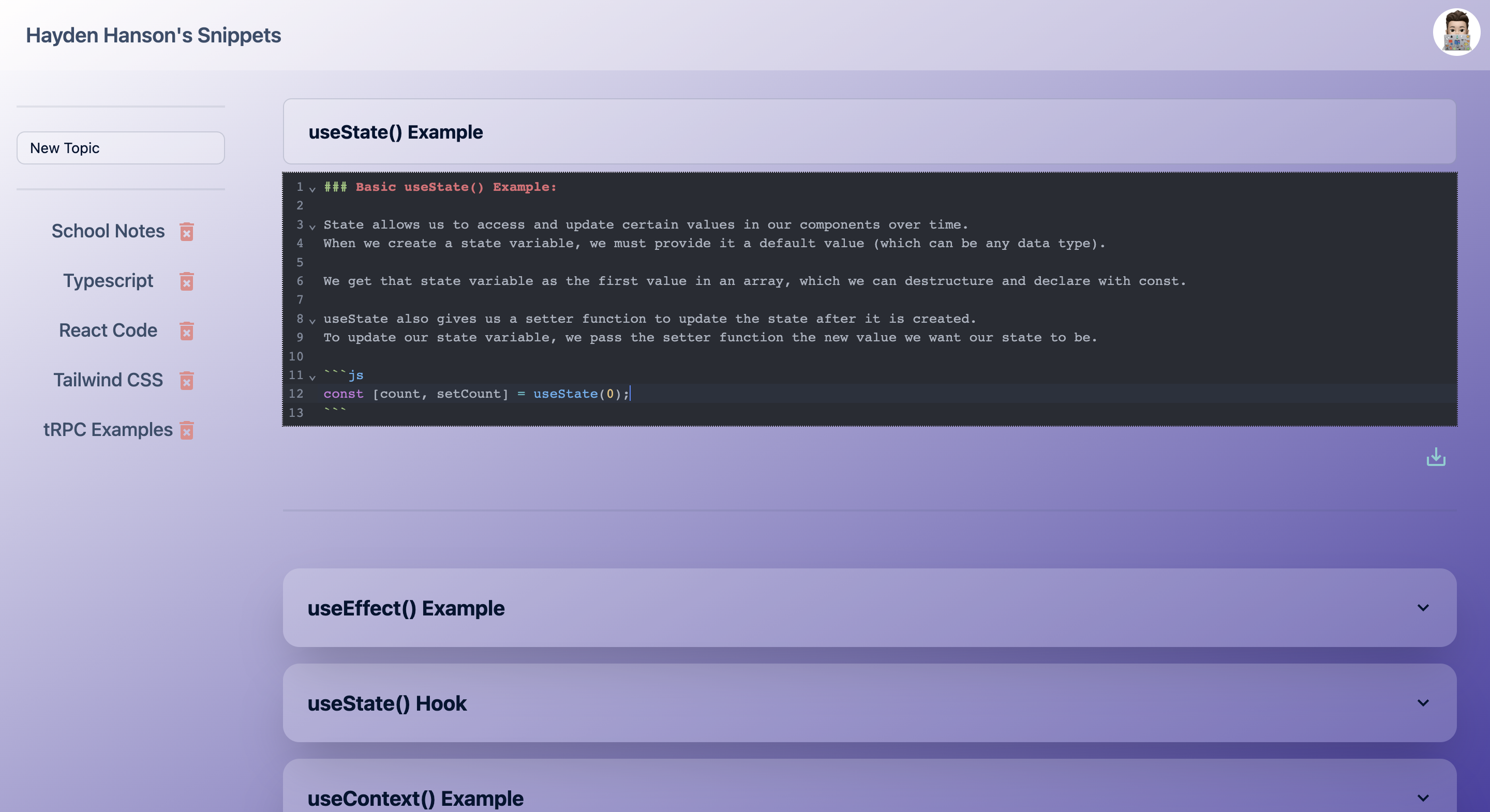
Main Page
This page contains the main content for the app. Here you can create a snippet, give it a name and save it under a certain topic for organization’s sake.

Once users login, they are greeted with a blank canvas, and anything that happens here is saved to the database. If you’re curious, you can try it out here. [As this is a side project, my free remote database is now gone, however you can still clone the repo here and run it locally…
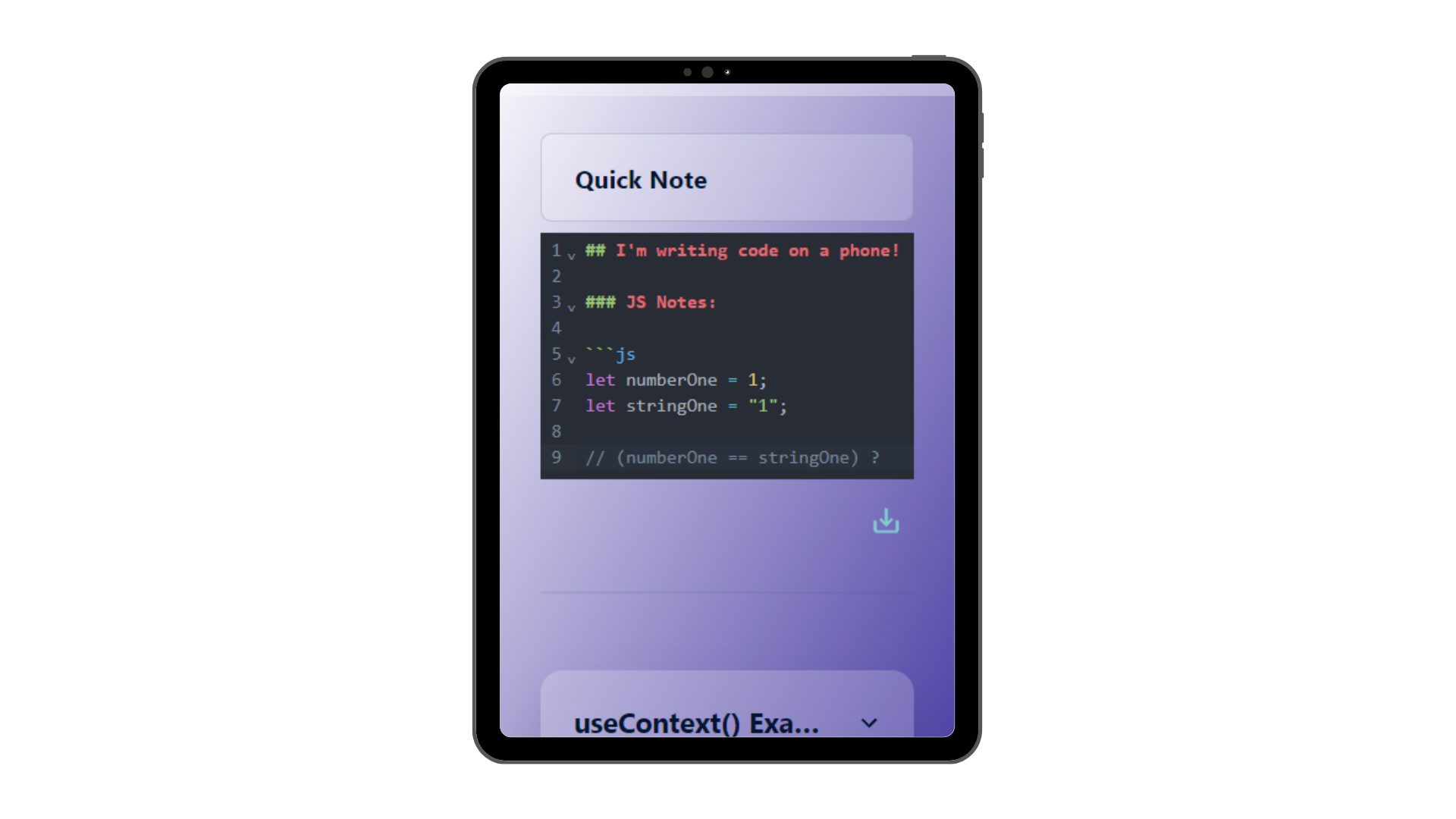
Writing A Snippet

To write a snippet, simply give it a name and start typing Markdown. Syntax highlighting and auto-completion are present to make the experience feel more like the user’s IDE.
Example Snippet

This is what a Snippet looks like when the user comes back to it. After all, it’s just Markdown.
Multiple Snippets

Through time, this is what the app will look like. Nice and organized code snippets. Here under my React Code topic, I have various examples and notes as reminders. Topics and Snippets can be deleted by clicking on the trash icon.
Bullet Points:
- This is a code snippet app that I built to practice more with Next, NextAUTH, and Relational Databases with an ORM like Prisma.
- Code Snippets is built with Next, Supdabase, Prisma, tRPC, and NextAUTH.
- I plan to add some features in the future, but for now I’m happy with where this project is at.
- I am using Tailwind CSS and Daisy UI for styling, the custom theme is the result of me messing around.
The Goal:
The main goal with this project was to practice with the newest web dev tech. I’m trying to master this tech stack, and become a professional React dev. I also wanted to challenge myself to construct a UI that was different from the other apps/sites that I’ve built.
What I’ve learned:
The main thing that I learned from this project was just how powerful tRPC can be when coupled with Prisma in a Nextjs web-app. This entire project was a learning experience and I will be referring back to this repo for reminders in the future.